이미지가 바꼈는데 CI가 깨진다?
간혹 ci가 변경되거나 하는경우가 있어, 단순히 이미지 변경건인데..
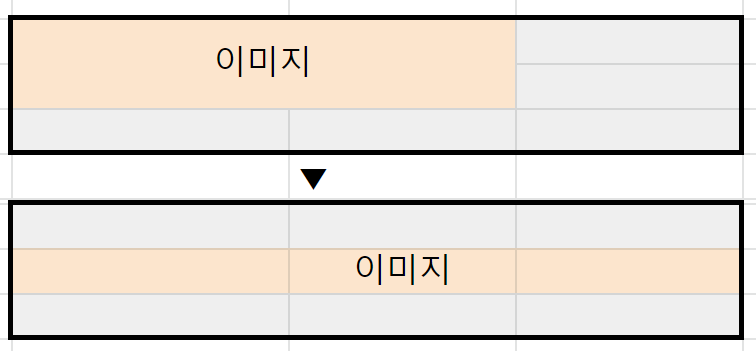
이미지를 교체하는경우 ui가 깨져버리는 경우가 있다. 이미지를 이전 비율대로 전달해주지 않는 경우에.
아래처럼 영역안에 이미지를 가로세로 중앙에 정렬하고자 하는경우가 있다.

ul {
display: flex;
align-items: center;
flex-wrap: wrap;
}
ul li img {
width: 190px; /* 적용할 이미지의 width */
height: auto;
}위에서 사용된 flex-warp에 대해서는 아래에 간략히 적어두니 도움이 되길 바랍니다.
flex-wrap 속성
flex-wrap 속성은 나열 된 (정렬 된) , 이 요소들을 다음 줄에 이어서 나열(정렬) 해주는 기능입니다.
이 속성도 부모 요소에 display:flex; 와 함께 기재 합니다.
flex-wrap 속성을 사용하지 않으면 기본값 즉, flex-wrap:nowrap; 이 적용되므로, 이 정렬된 (나열된) 요소들의 넓이는 부모 넓이에 맞게 모두 자동 축소 됩니다.
사용 가능한 속성값들입니다.
nowrap
기본 설정값으로, flex-container 부모요소 영역을 벗어나더라도 flex-item 요소들을 한 줄에 배치합니다. 시작점은 flex-direction 에 의해 결정된 방향으로 적용됩니다.
wrapflex-item
요소들이 내부 로직에 의해 분할되어 여러 행에 걸쳐서 배치됩니다.
nowrap
속성과 마찬가지로 요소가 배치되는 시작점은 flex-direction 에 의해 결정됩니다. 일반적으로 위에서 아래로 쌓이는 순서입니다.
wrap-reversewrap
속성값과 동일하지만, 요소가 나열되는 시작점과 끝점의 기준이 반대로 배치됩니다.
'마니의 공부방 > 개발 꼼수' 카테고리의 다른 글
| [excel] 특정 단어를 포함하는 행 일괄 삭제하기 (5) | 2021.01.19 |
|---|---|
| [excel] 엑셀 vlookup, hlookup 데이터 참조하기 (0) | 2021.01.19 |
| [jmeter] apache jmeter를 통한 rest 부하테스트 (0) | 2021.01.01 |
| [한글] 한글 자동저장 ON / OFF (0) | 2020.12.27 |
| [한글]한글 목차 만들기 (0) | 2020.12.27 |