요즘 API 서버만 단독으로 개발하는 프로젝트들이 꽤 많은것 같다.
REST 호출 테스트에 사용되는 여러툴들이 많은데.. 이 소프트웨어들은 단순히 호출 테스트부터 성능부하테스트기능까지 포함하고 있는 툴들도 다수 있다.
그중에 apache jmeter를 사용하는데, 무엇보다 무료이고 속도도 꽤 준수하다.
■ 설치방법
1. 다운로드 및 설치
http://jmeter.apache.org/download_jmeter.cgi
위주소에서 다운로드 하시고, 압축만 풀고 사용하시면 됩니다.
또한 쓸만한 그래프를 보실려면, plugin도 같이 설치하시면 좋습니다.
http://code.google.com/p/jmeter-plugins/downloads/list
위 주소에서 다운받고, 압축푼 후 JMeterPolugins.jar 파일을 jMeter설치디렉토리\lib\ext 안에 복사해주시면
자동으로 인식합니다.(정상설치되면, 아래 소개될 listener 항목에 @붙은 친구들이 여러개 추가되어있습니다)
2. 실행
jMeter 설치 디렉토리의 bin 디렉토리 내에 jmeter.bat을 실행하시면됩니다.
예) 압축푼경로\apache-jmeter-5.4\bin\jmeter.bat
3. 테스트를 위해서 Jmeter에서 사용하는 기본개념을 미리 탑재해야합니다.
-ThreadGroup (각종 테스트가 일어나는 루트라고 생각하심 됩니다~)
-Sampler (사용자의 행동을 대행합니다)
-Listener (처리상황(서버와 브라우저의 상호작용) 및 결과를 데이터나 그래프로 보여줍니다)
■ 간단한 테스트
제작한 서비스에 2명이 각각 3회씩 접속하는 시나리오를 실행해 보겠습니다.
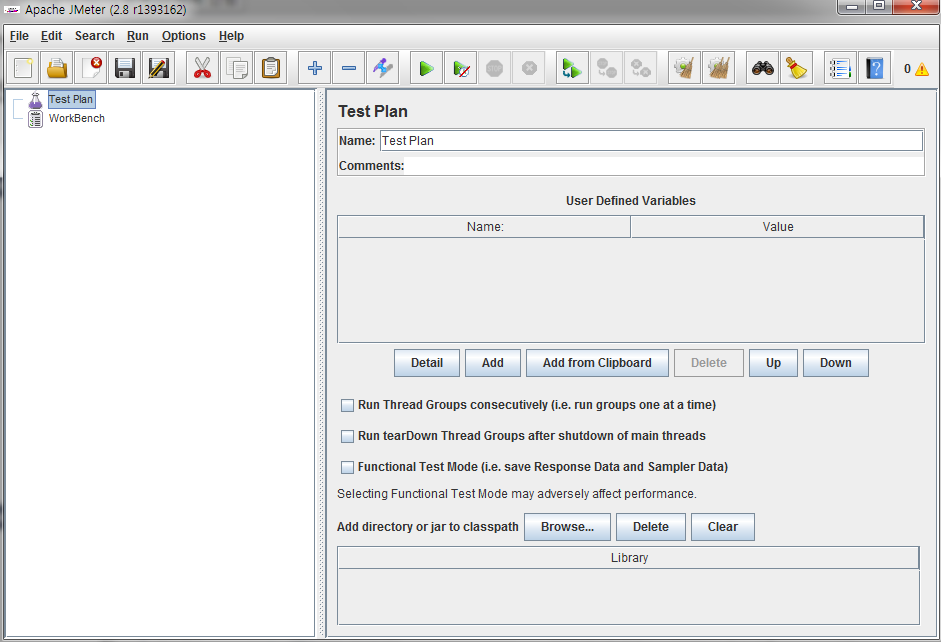
jmemter.bat 를 실행하면, 아래와 같이 jmeter가 실행되며, 기본적으로 Test Plan과 WorkBench가 왼쪽에 보입니다.

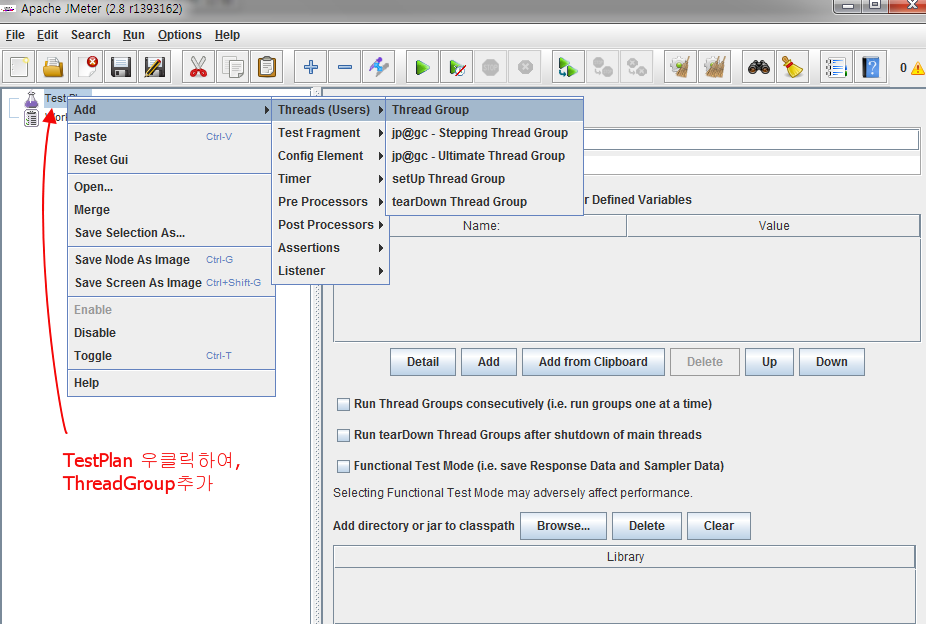
Test Plan을 우클릭하여 ThreadGroup을 추가합니다.

아래와 같이, 사람수, 시도횟수를 설정합니다.

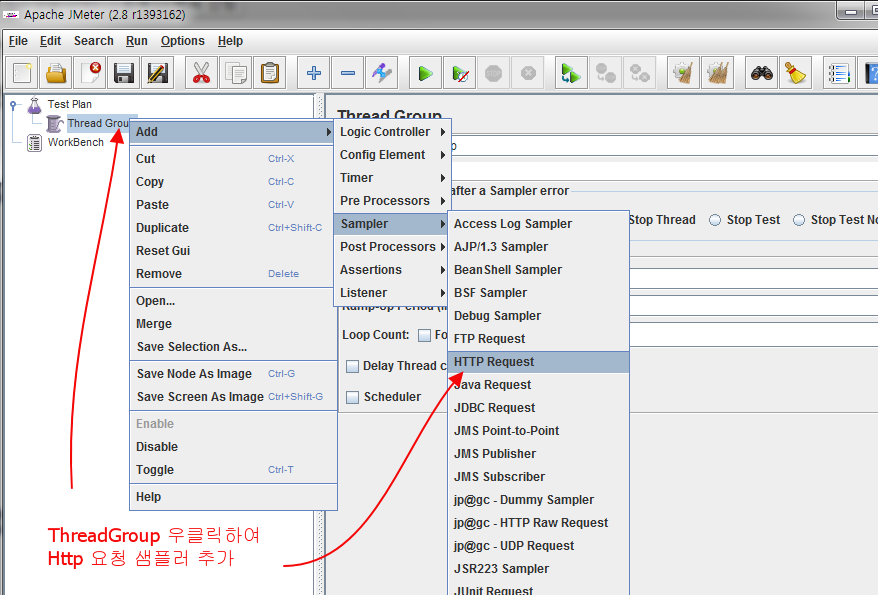
http 요청하는 기능을 추가합시다.
아래와 같이 http 요청 샘플러를 추가하면 됩니다.

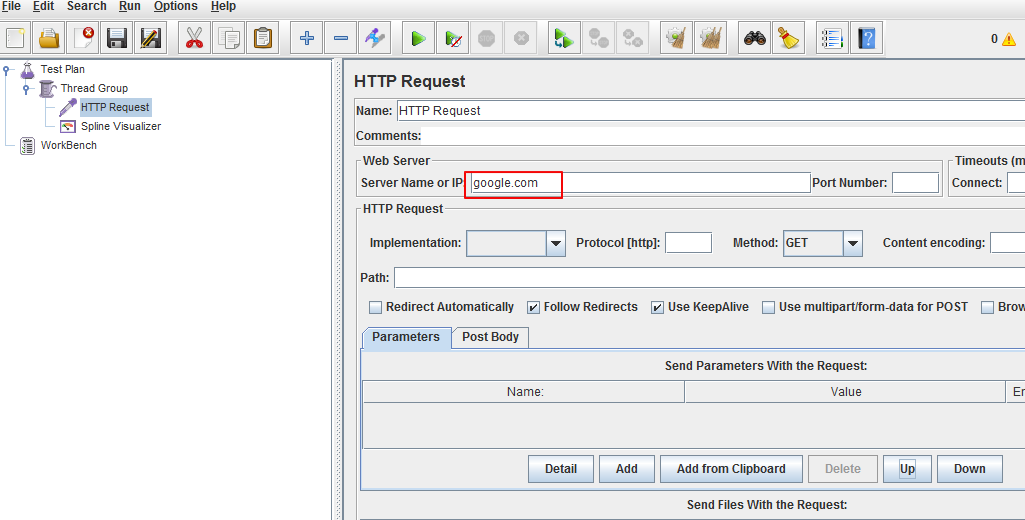
그리고 아래와 같이 http 요청을 설정합니다.
현재는 테스트용으로 구글 메인페이지를 접속해 보겠습니다.

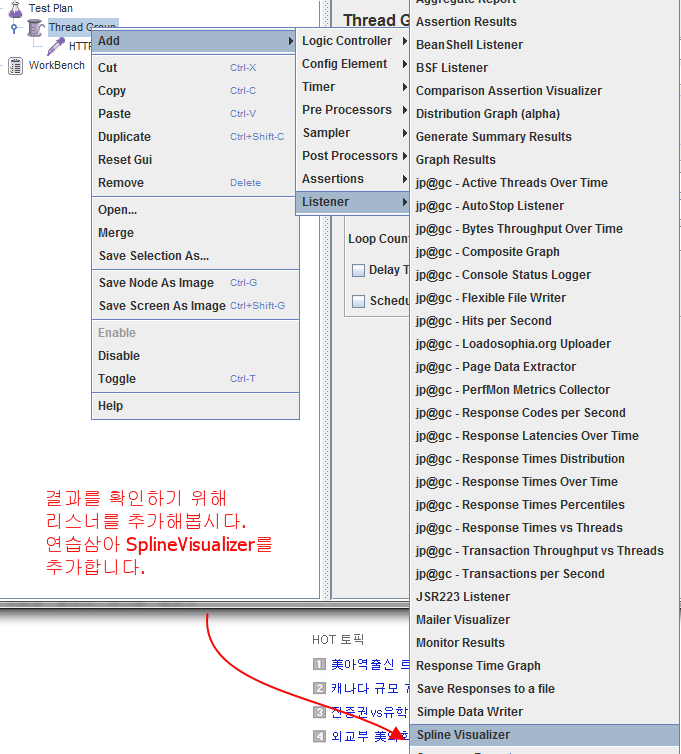
처리상황 및 결과를 보기위하여 리스너를 추가합니다.

이제 테스트 준비가 모두 끝났습니다.
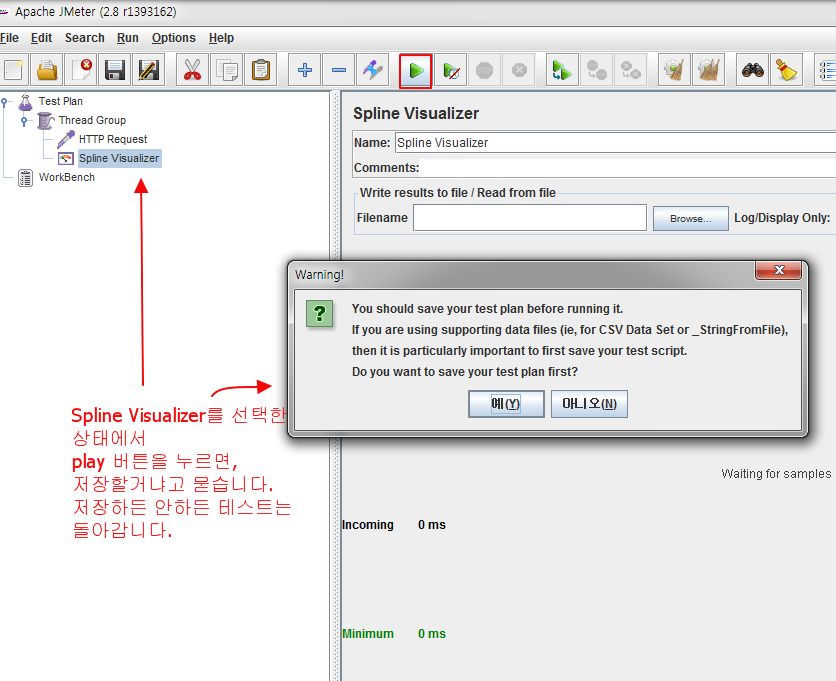
Play 버튼을 눌러보겠습니다.

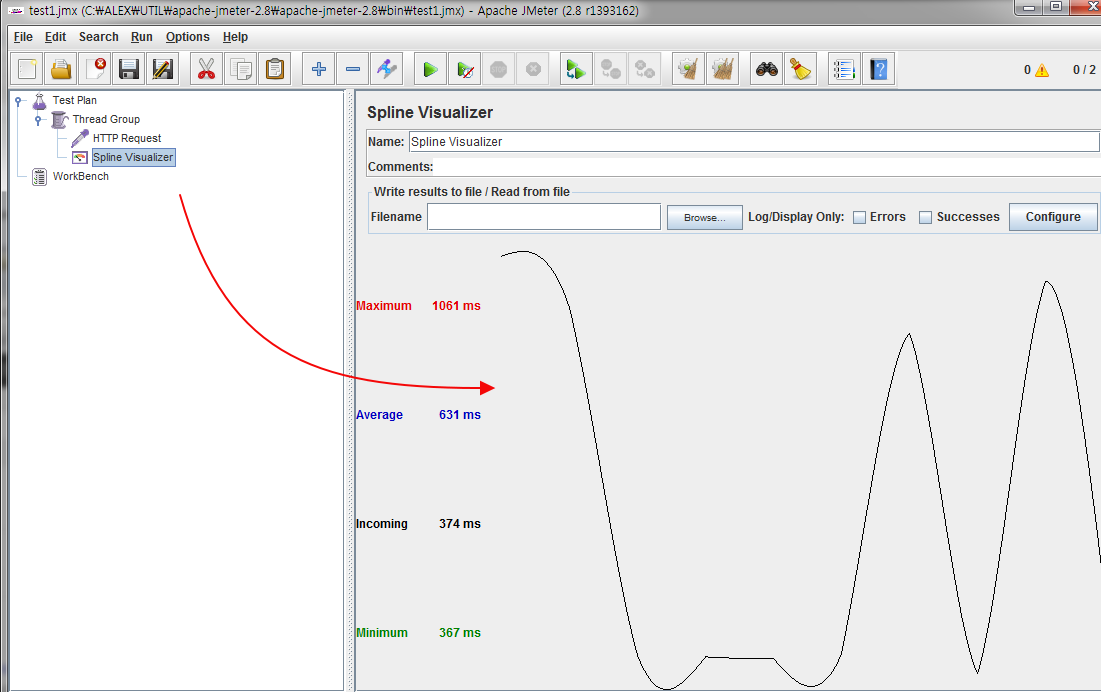
테스트 버튼을 누르면 테스트를 시작하며,
차트가 그려지는 것을 볼 수 있습니다. (테스트에 사용된 플러그인은 Spine visualizer 입니다.)

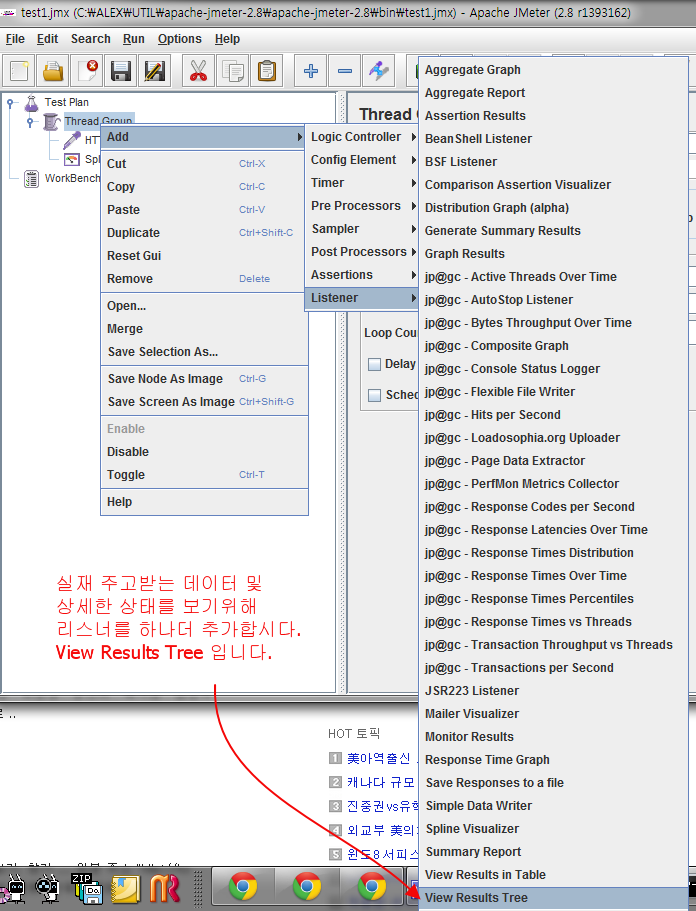
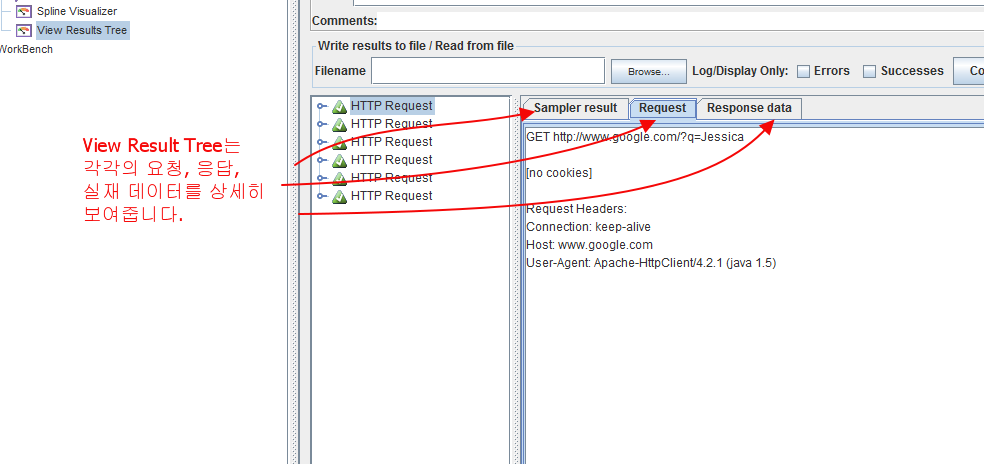
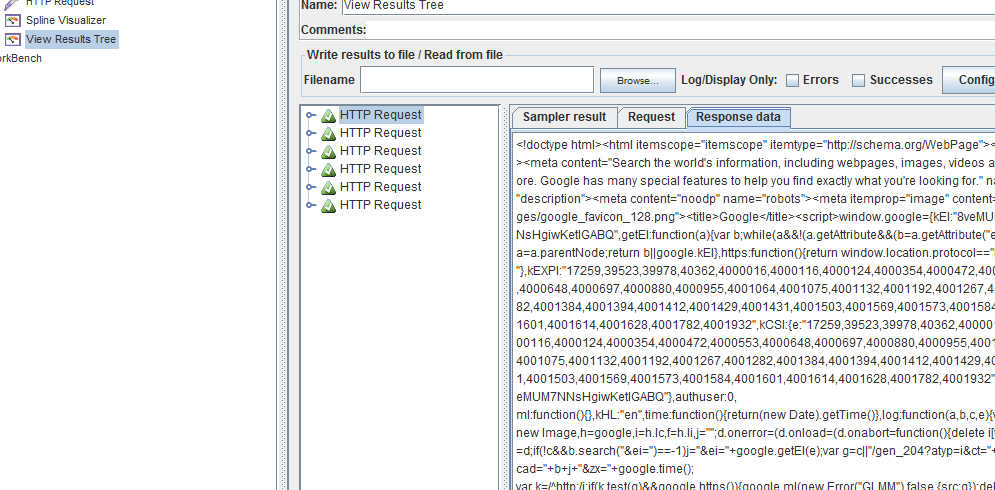
실재로 주고받는 데이터를 확인하려면, View 결과 트리 리스너를 추가합니다.

추가한 다음에 테스트를 다시 돌려보면, 상세한 요청데이터를 확인할 수 있습니다.

서버로 부터 받은 데이터까지 빠짐없이 챙겨주는것을 알 수 있습니다.(꼼꼼하네요..)

■ 실전테스트
샘플테스트는 요기까지 하고 실전으로 들어가 봅시다.
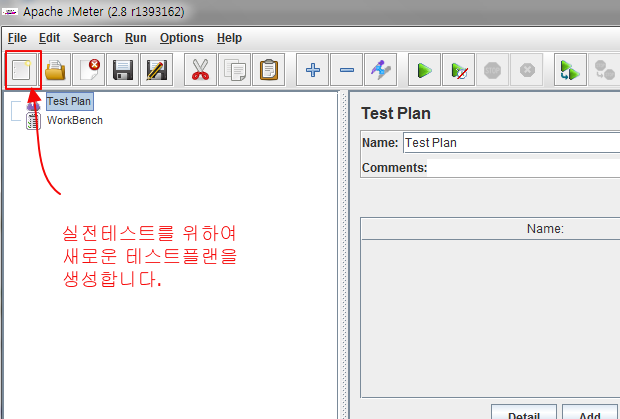
새로운 테스트 플렌을 생성합니다.

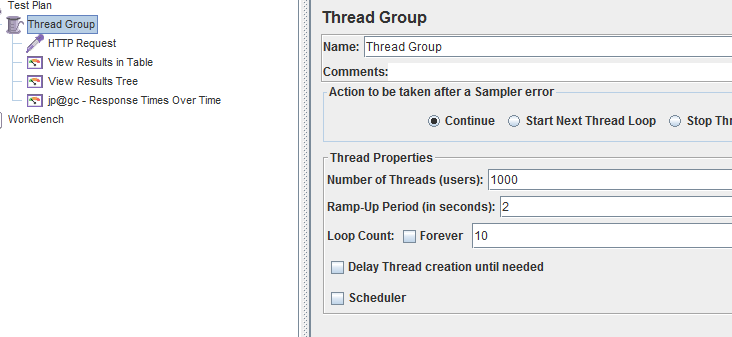
아래와 같이 1000명이 10번 도합 10000번 접속하는것으로 설정합니다.
(1000명의 동접자가 각각 10번 시도하는것이므로, 테스트 중간에는 미묘하게 동접이 1000명을 넘을수도 있고 적을 수도 있겠지요.)
또한 Ramp-up period 라는것은 각 사용자간에 접속하는 시간간격을 의미합니다. 아래와같이 2로 두면, 첫번째 사용자가 접속한 2초뒤에 두번째 사용자가 접속하게 됩니다)이 Rampup period를 설정하면, 테스트 초반에는 동시접속자가 서서히 늘어나는 효과가 됩니다.

http request는 직접 입력해 주세요.
저의 경우는 url이 http://localhost/index.php/main/PerformanceTest 이었으므로, 아래와 같습니다.
servername or ip: localhost
path: /board/list/PerformanceTest
에러화면: 참고삼아 에러화면을 올려보았습니다.
Http Request에서 서버주소에 http를 붙이면, jMeter에서도 http를 자동으로 붙이므로, 중복되어 에러가 발생합니다.
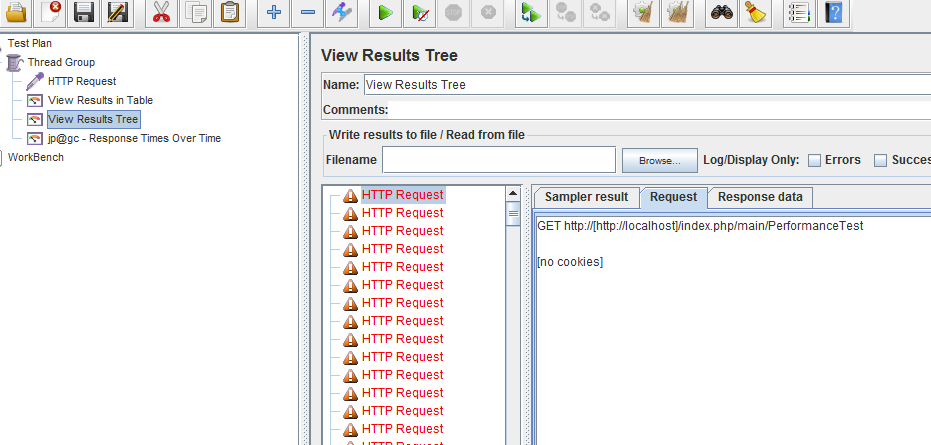
이때 View Result Tree를 보면 아래와 같이 빨간색으로 도배되어 있습니다.

의미있는 결과를 보기 위해서
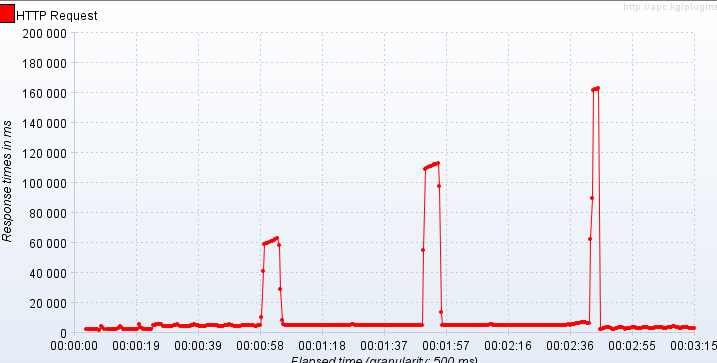
플러그인으로 제공되는 Response Time Over Time 리스너를 추가하였습니다.
(아래의 결과는 시간이 지남에 따라 조금씩 응답시간이 늘어나나 전반적으로는 안정적인것을 알 수 있습니다.
그런데, 가끔 중간에 튀는 구간이 있습니다. 튄다는것은 중간에 응답시간이 확 늘어나는 구간이 있다는 의미입니다.)

또 다른 차트를 보시죠.
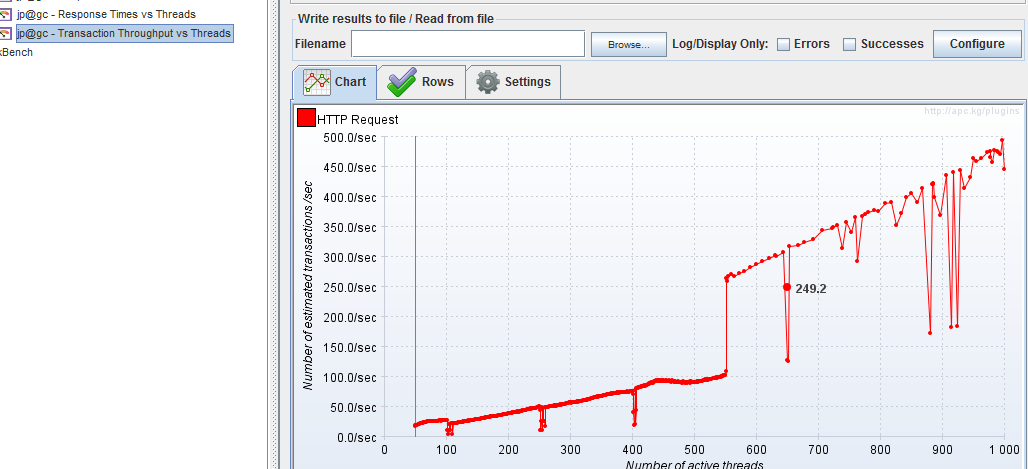
동시접속 사용자수에 따른 전송데이터량을을 보려면 Transaction Throughput vs Threads 차트를 보시면 됩니다.

동시접속자수에 따른 응답시간의 변화를 보려면 Response Times vs Threads 를 추가하시면됩니다.
현재 사이트는 나름 동시접속자가 늘어도 안정적인 응답시간을 보여주네요.. 튀는 구간이 있긴하지만..

위의 결과를 토대로 사이트의 성능을 분석하시면 됩니다.
만약 사용자가 늘수록 응답시간이 늘어난다면, 아파치의 성능에 비해서 로직이 무거워서 리소스반환이 늦으므로
튜닝이 필요하다고 볼 수 있습니다.
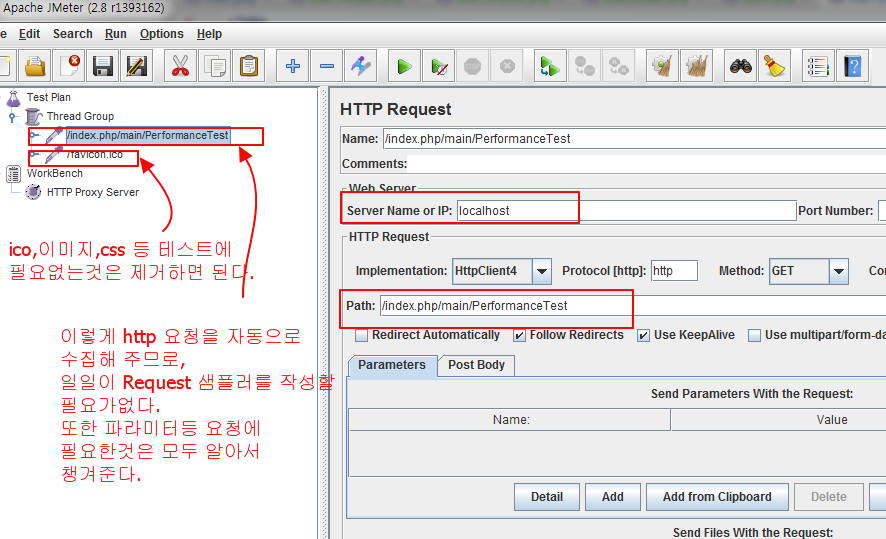
■ Http 요청 자동으로 생성하기
여러 url을 테스트할경우 각각의 http 요청 샘플러를 작성하려면 시간이 아주 많이 필요합니다.
이런 경우를 대비하여 jMeter는 사용자의 웹사이트 이동을 자동으로 레코딩 하는 기능을 제공합니다.
이 기능을 이용하면, 테스트하려는 사이트를 이리저리 돌아다니기만 해도, 필요한 요청을 모두 자동으로 생성해 줍니다.
(사용자의 행동을 똑같이 모사해 냅니다)
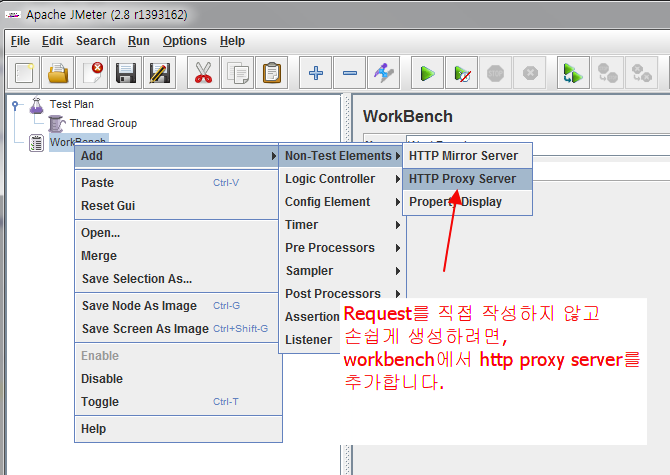
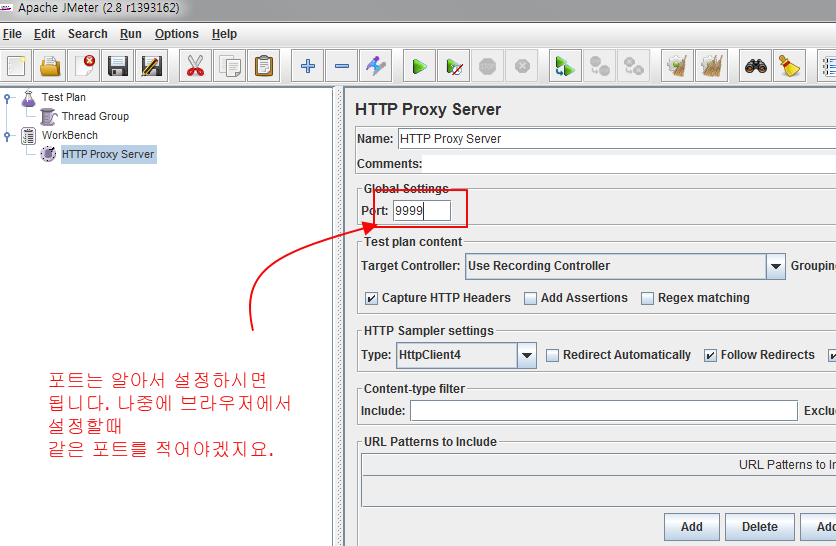
workBench (test plan이 아니라..)를 우클릭하여 proxy server를 추가합니다.
(사용자의 모든 행동이 proxy를 통해서 이루어 지므로, 모두 레코딩 할 수 있게 됩니다)

다른것은 설정할 필요없고,
포트만 다른 것과 충돌되지 않도록 설정해 주세요.

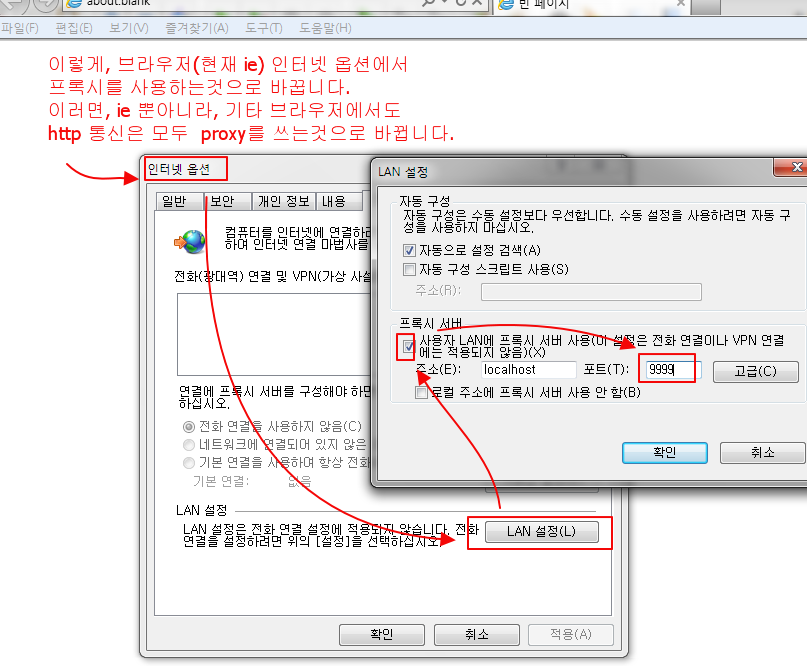
그리고 IE의 옵션에서 proxy사용하는것으로 설정합니다. 이때 포트는 위에서 정한것과 같아야 합니다.

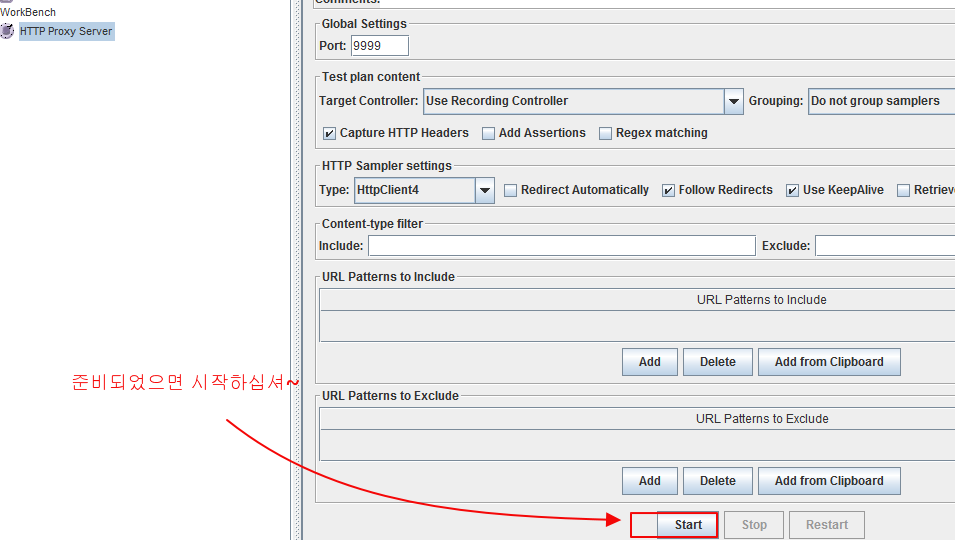
jMeter에서 proxy를 시작합니다.


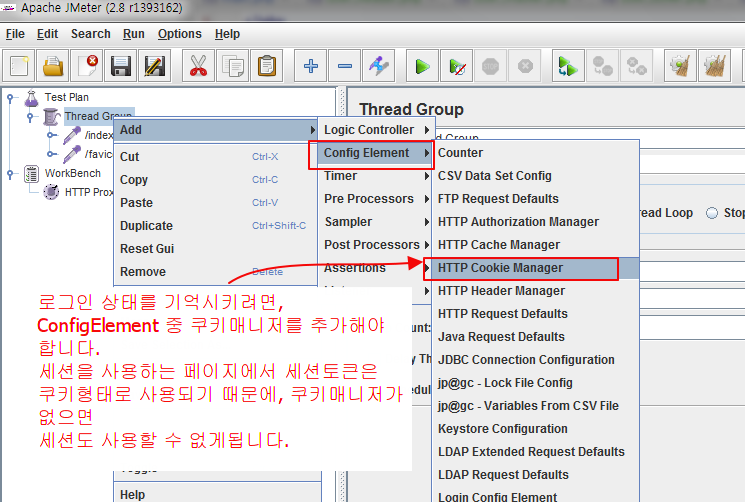
만약 로그인이 필요한 페이지를 테스트하려면, 반드시 Http cookie manager가 추가되어있어야 합니다.

이제 테스트하려는 페이지를 웹브라우저(ie가 아니라도 됨, Firefox는 잘 안되던데 이유를 모르겠음..)를 이용하여
시나리오대로 이동해 봅니다.
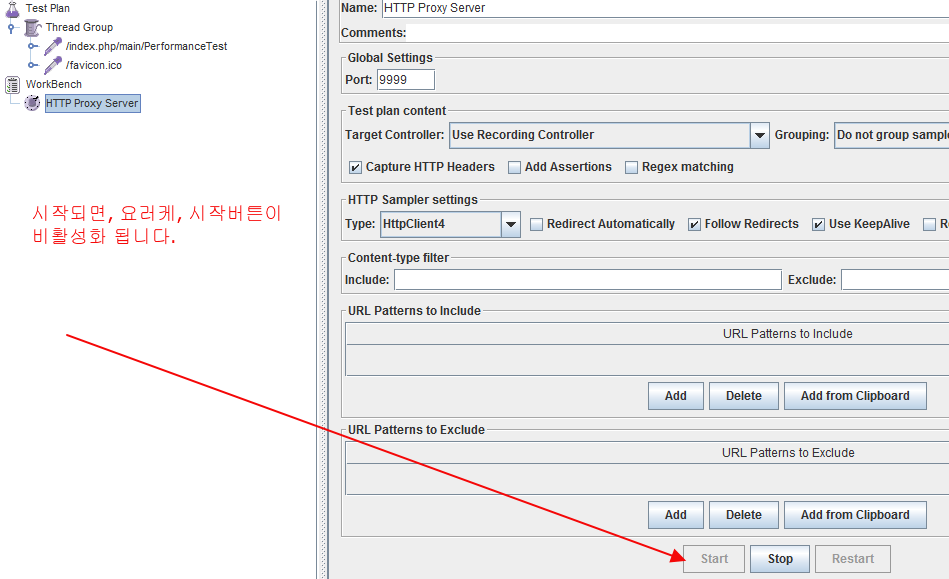
그러면, 아래와같이 내 이동경로에 따른 모든 요청이 자동으로 기록됩니다.

이제 proxy를 끄고 (workbench에서 stop 하고, 브라우저의 옵션설정에서도 proxy를 사용안하는걸로 ...)
jMeter에서 play버튼을 눌러보면, 내가 수동으로 했던것과 똑같은 행동을 jMeter가 해줍니다.
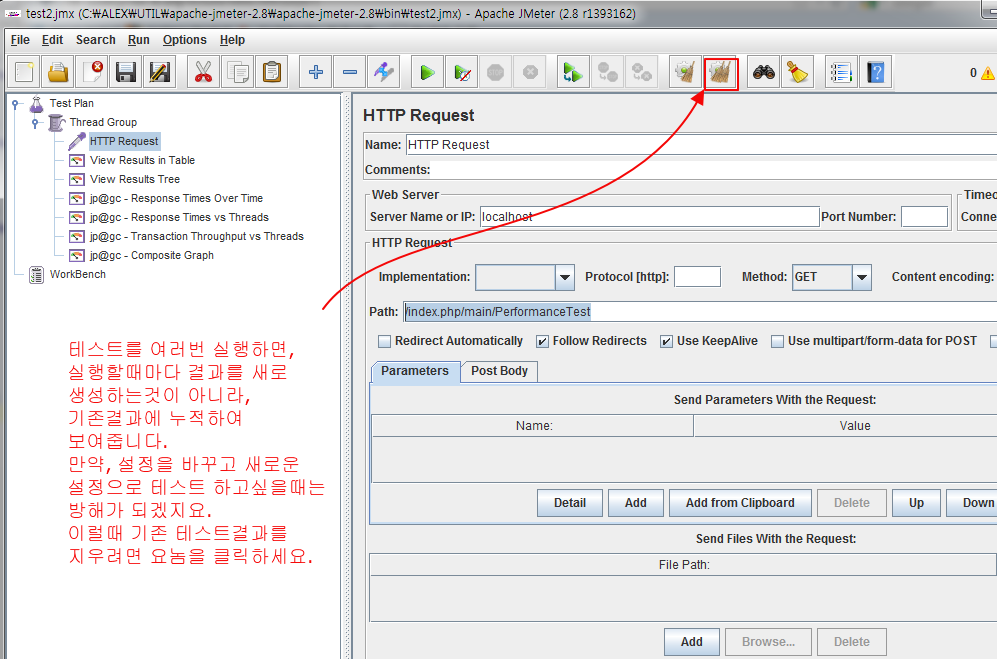
■ 테스트 결과 삭제하기

'마니의 공부방 > 개발 꼼수' 카테고리의 다른 글
| [excel] 엑셀 vlookup, hlookup 데이터 참조하기 (0) | 2021.01.19 |
|---|---|
| [CSS] ul li 요소 가운데 정렬하기 (0) | 2021.01.05 |
| [한글] 한글 자동저장 ON / OFF (0) | 2020.12.27 |
| [한글]한글 목차 만들기 (0) | 2020.12.27 |
| [윈도우] 프로세스 죽이기 (0) | 2020.12.23 |